阅读须知
注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦,所以建议基础比较好小伙伴根据目录选择自己感兴趣的部分跳着看,不要文章没看,上来先喷一下!谢谢⊙o⊙⊙o⊙。 教程内容随意复制使用,引用的话请加一个参考链接,谢谢!
第一部分 搭建
hexo的初级搭建还有部署到腾讯云服务器上,以及个人域名的绑定。
操作环境
- 服务器:我搭建用的是腾讯轻量应用服务器 (最好是选 非大陆(香港)的服务器)如果是小白刚开始玩的话,还可以购买 Racknerd 的服务器(地区选美西),最低一年不到 100 块
- 系统:Debian 10 或以上。 DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 需要一个域名(域名购买参考:Namesilo 域名购买 )
- Docker 环境(具体看这篇:【Docker 系列】不用宝塔面板,小白一样可以玩转 VPS 服务器!)
- 【非必需但建议】域名一枚,并做好解析到服务器上
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
Hexo搭建步骤
1. 安装Git
为了把本地的网页文件上传到github上面去,需要用到工具———Git[下载地址]。
小白就无脑下一步下一步安装,会用git的小伙伴自行自定义安装。
安装完成后在命令提示符中输入git --version来查看一下版本验证是否安装成功。
2. 安装node.js
Hexo是基于node.js[下载地址]编写的,所以需要安装一下node.js和里面的npm工具。
小白就无脑下一步下一步安装,会用nodejs的小伙伴自行自定义安装
安装完成后在命令提示符中输入node -v和npm -v来查看一下版本验证是否安装成功。
3. 安装Hexo
前面git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹MyBlog,用来存放自己的博客文件,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。
比如我的博客文件都存放在I:\MyBlog目录下。
在该目录下右键点击Git Bash Here,打开git的控制台窗口,以后我们所有的操作都在git控制台进行,就不用Windows自带的cmd了。
定位到该目录下,输入npm install hexo-cli -g安装Hexo。可能会有几个报错,无视它就行。
npm install hexo-cli -g安装完后输入hexo -v验证是否安装成功。
至此hexo就安装完了。
接下来初始化一下hexo,即初始化我们的网站,输入hexo init初始化文件夹
hexo init MyBlog这个MyBlog可以自己取什么名字都行,然后,接着输入npm install安装必备的组件。
cd MyBlog //进入这个MyBlog文件夹
npm install新建完成后,指定文件夹MyBlog目录下有:
node_modules:依赖包public:存放生成的页面scaffolds:生成文章的一些模板source:用来存放你的文章themes:主题**_config.yml:博客的配置文件**
这样本地的网站配置也弄好啦,输入hexo g生成静态网页,然后输入hexo s打开本地服务器,
hexo g
hexo server(或者简写:hexo s)然后浏览器打开[http://localhost:4000/,就可以看到我们的博客啦,效果如下:
按
ctrl+c关闭本地服务器。
4. 注册Github账号创建个人仓库
接下来就去注册一个github账号,用来存放我们的网站。大多数小伙伴应该都有了吧,作为一个合格的程序猿(媛)还是要有一个的。
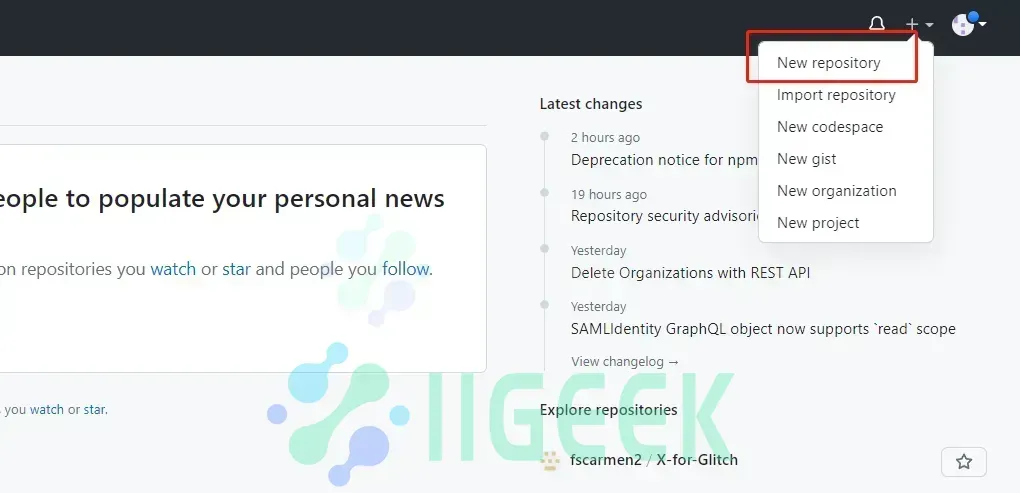
打开https://github.com/,新建一个项目仓库New repository,如下所示:

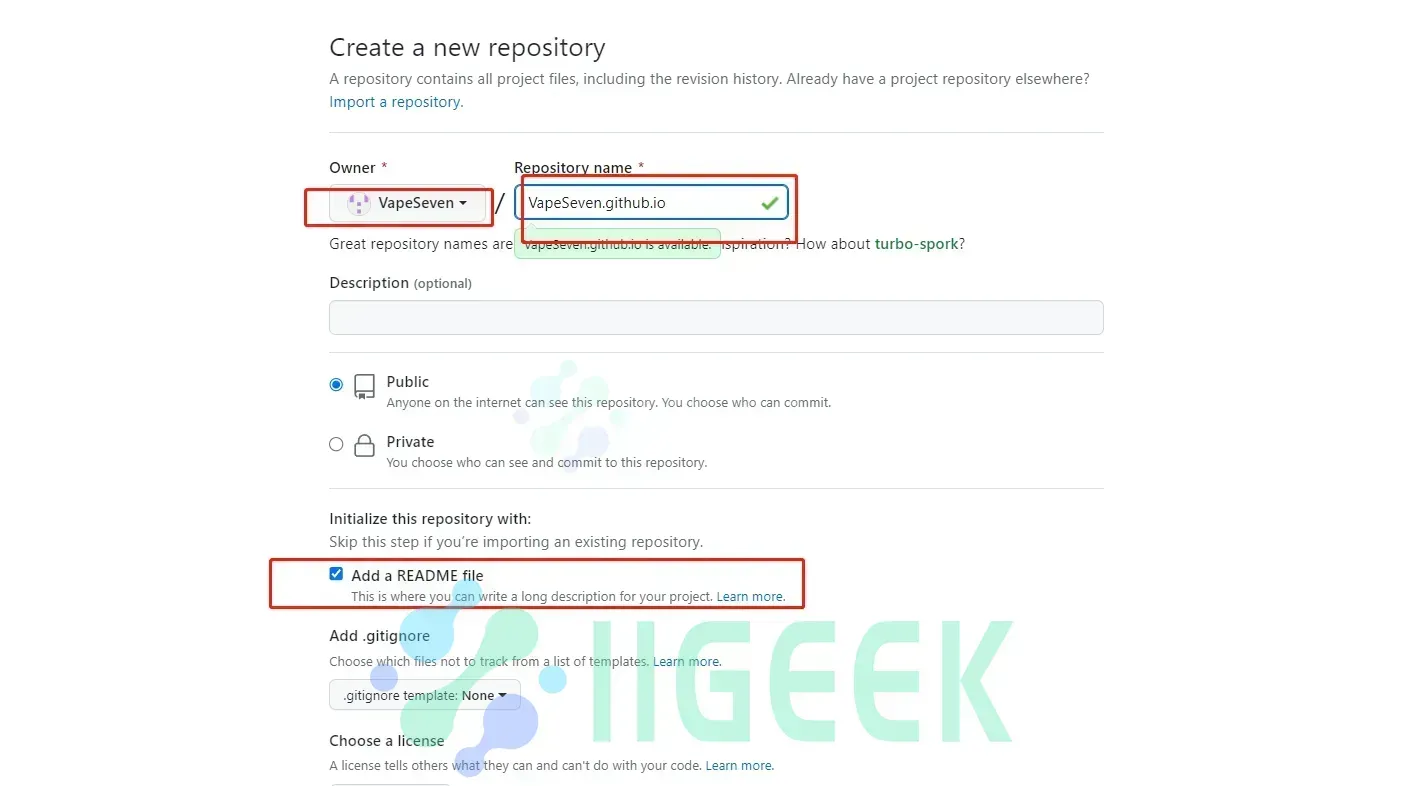
然后如下图所示,输入自己的项目名字,后面一定要加.github.io后缀,README初始化也要勾上。

要创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到的时候,才会被识别,也就是http://xxxx.github.io,其中xxx就是你注册的用户名。例如我的:http://VapeSeven.github.io
5. 生成SSH添加到GitHub
生成SSH添加到GitHub,连接Github与本地。
右键打开git bash,然后输入下面命令:
git config --global user.name "yourname"
git config --global user.email "youremail"这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输对
git config user.name
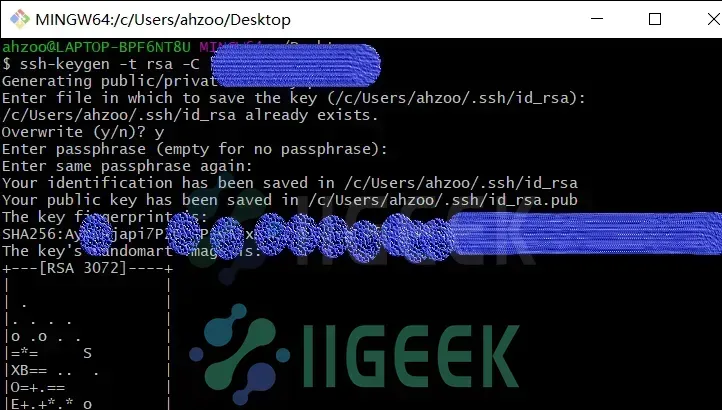
git config user.email然后创建SSH,一路回车
`ssh`,简单来讲,就是一个秘钥,其中,`id_rsa`是你这台电脑的私人秘钥,不能给别人看的,`id_rsa.pub`是公共秘钥,可以随便给别人看。把这个公钥放在`GitHub`上,这样当你链接`GitHub`自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过`git`上传你的文件到`GitHub`上。
ssh-keygen -t rsa -C "youremail"这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。或者git bash中输入
cat ~/.ssh/id_rsa.pub将输出的内容复制到框中,点击确定保存。
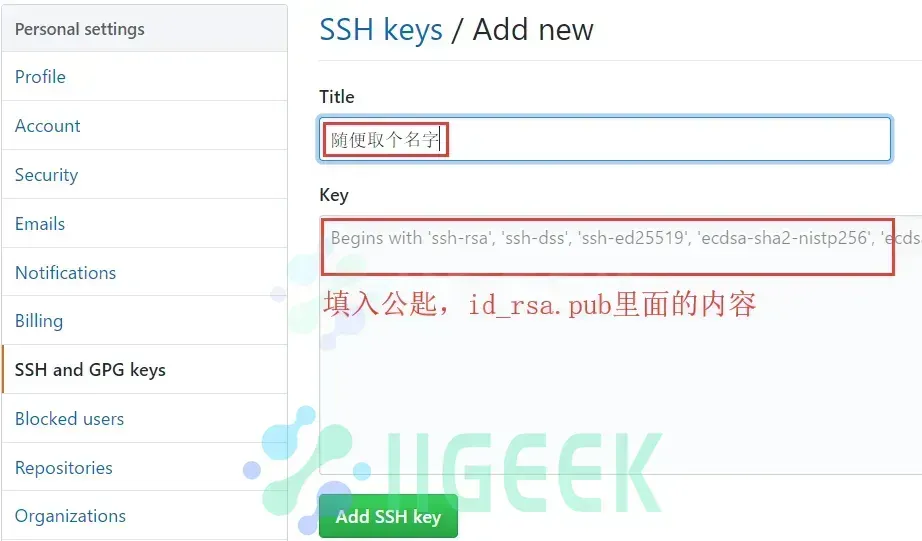
打开github,在头像下面点击settings,再点击SSH and GPG keys,新建一个SSH,名字随便取一个都可以,把你的id_rsa.pub里面的信息复制进去。如图:

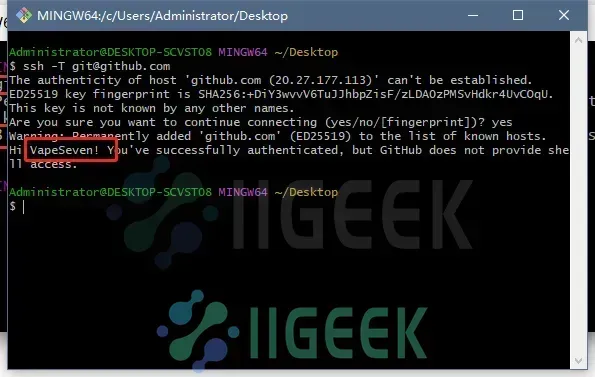
在git bash输入ssh -T git@github.com,如果如下图所示,出现你的用户名,那就成功了。

6. 将hexo部署到GitHub
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开博客根目录下的_config.yml文件,这是博客的配置文件,在这里你可以修改与博客配置相关的各种信息。
修改最后一行的配置:
deploy:
type: 'git'
repository: https://github.com/VapeSeven/VapeSeven.github.io
branch: masterrepository修改为你自己的github项目地址即可,就是部署时,告诉工具,将生成网页通过git方式上传到你对应的链接仓库中。
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save然后
hexo clean
hexo generate
hexo deploy其中 hexo clean清除了你之前生成的东西,也可以不加。 hexo generate顾名思义,生成静态文章,可以用 hexo g缩写 ,hexo deploy部署文章,可以用hexo d缩写
注意deploy时可能要你输入username和password。
得到下图就说明部署成功了,过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了!!
7.将hexo部署到腾讯云轻量化服务器
修改初始密码
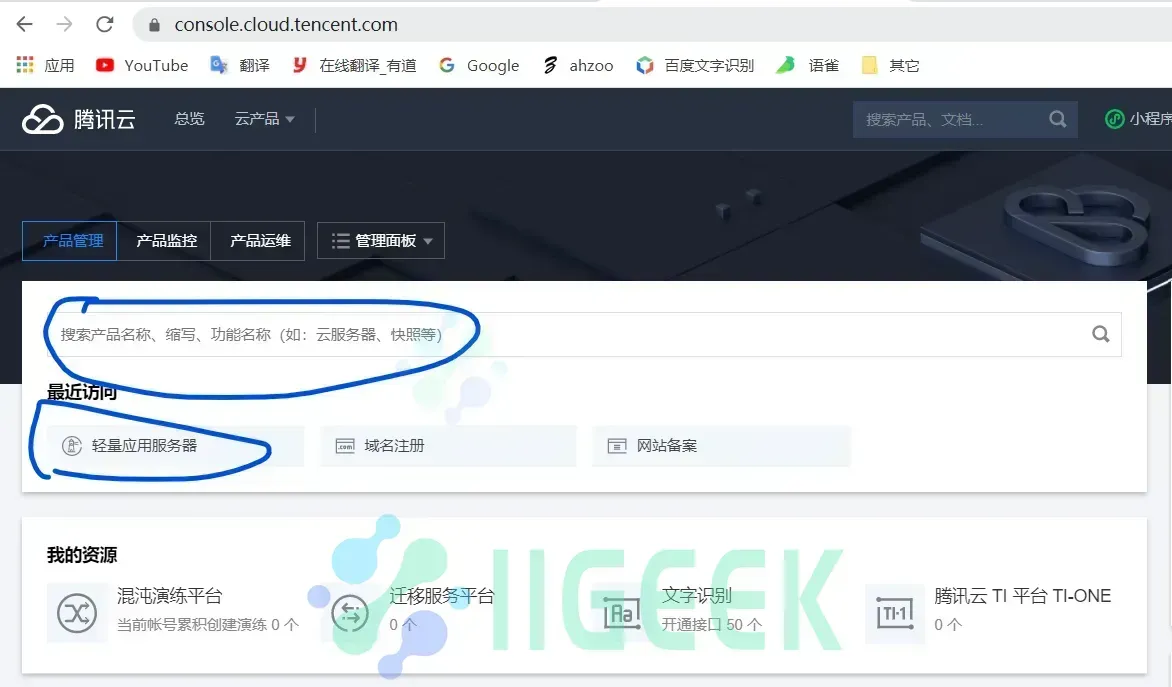
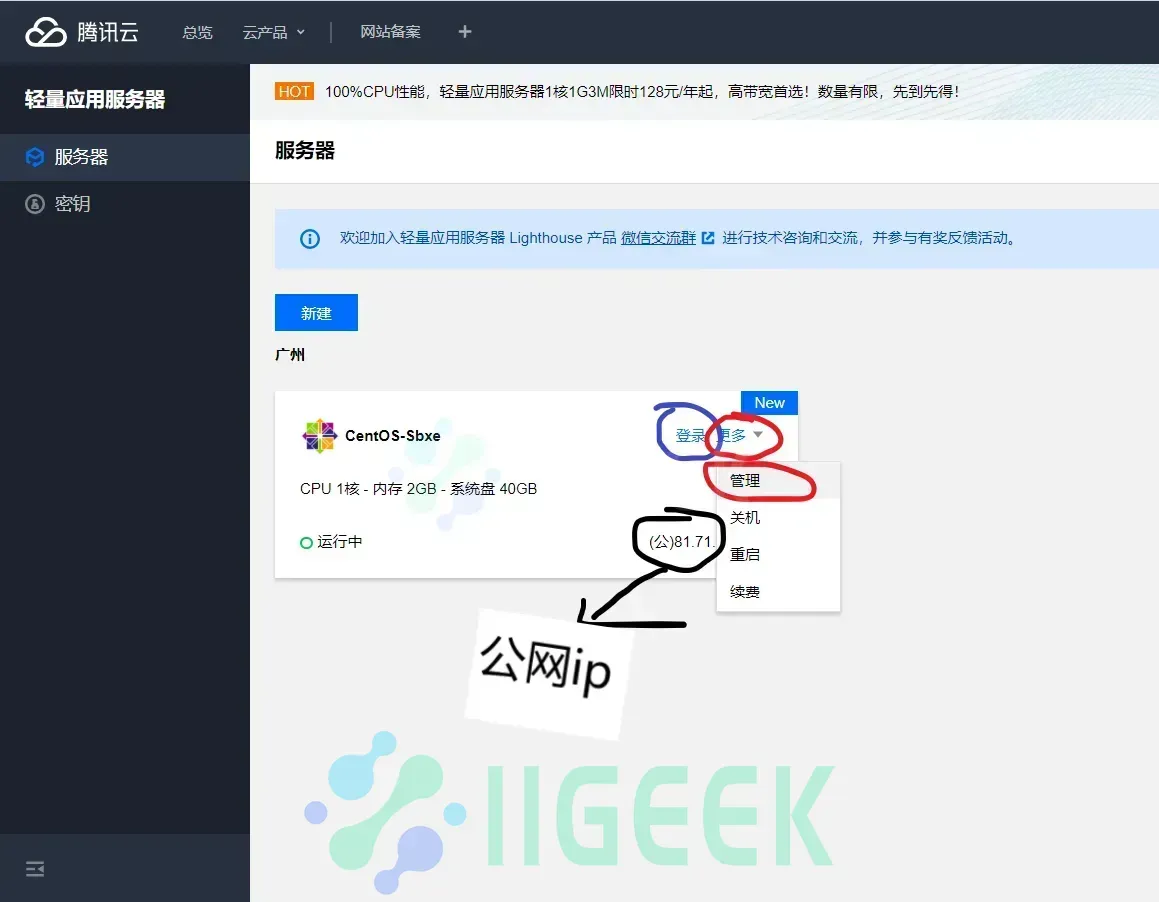
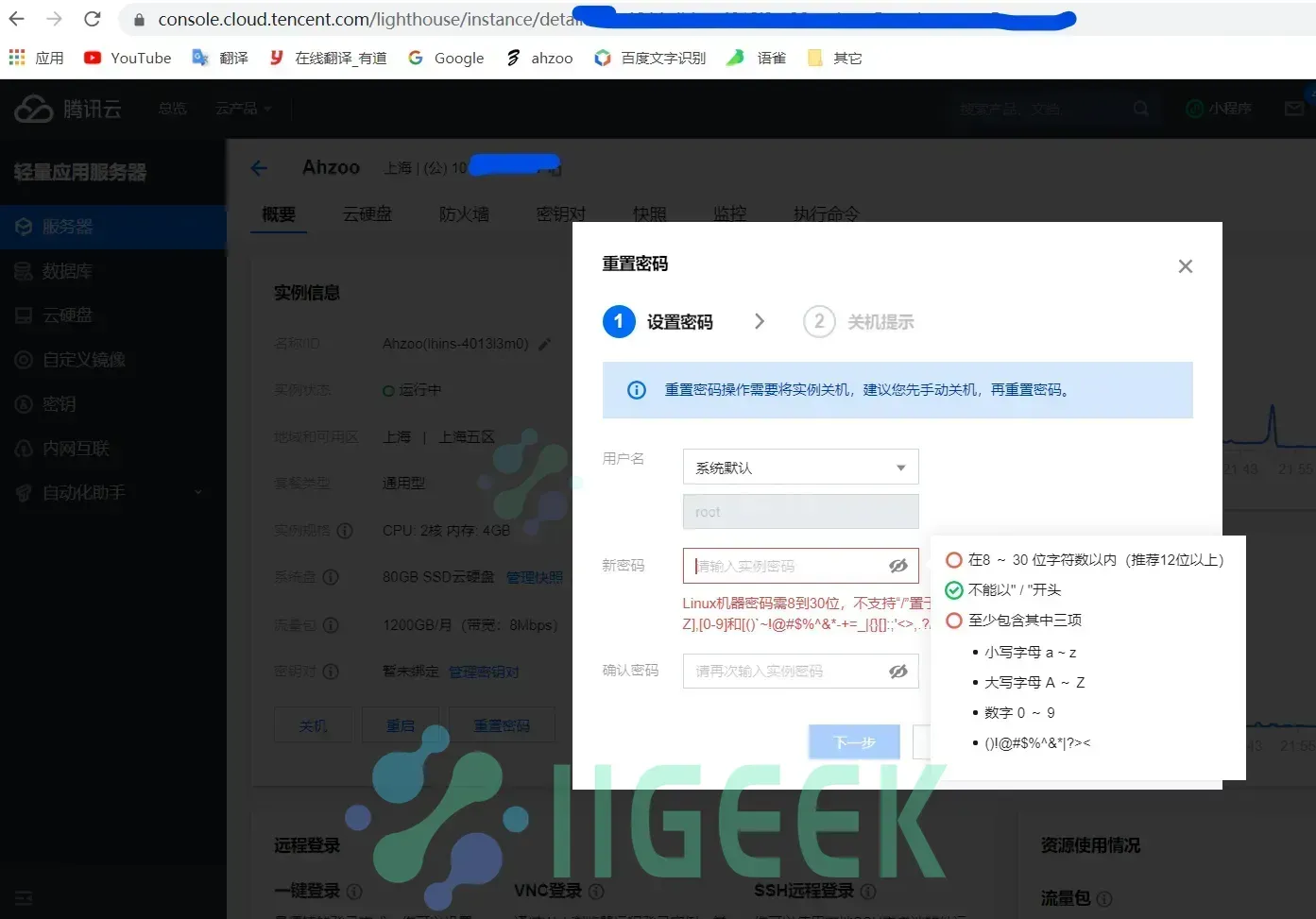
进入腾讯云,点击右上角控制台,选择轻量应用服务器(如果没有的话,就直接使用上面的搜索功能) 找到自己的服务器,点击 更多→管理,然后选择重置密码,重置初始密码



(图一)

开放端口
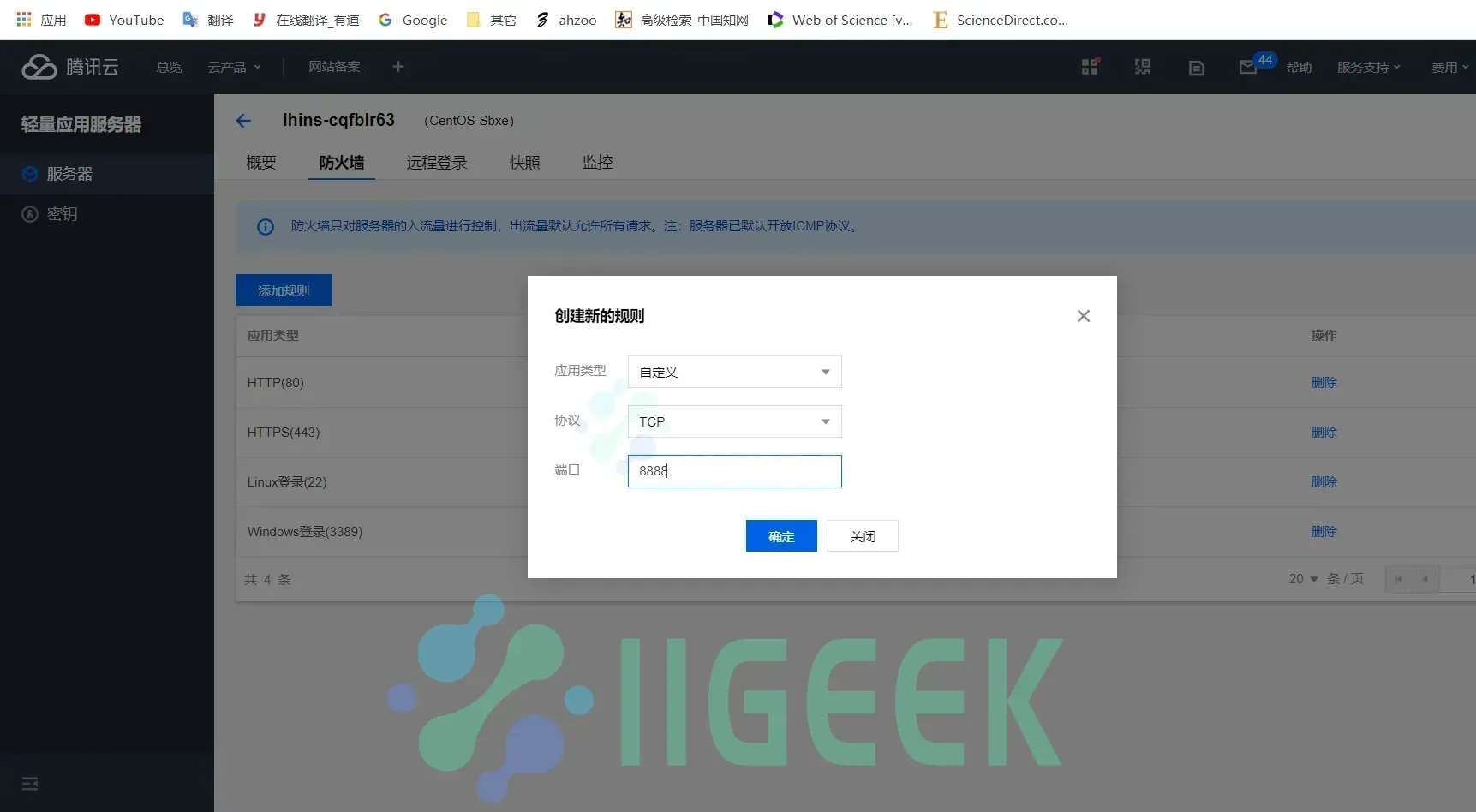
点击 更多→管理→防火墙→添加规则,开放8888端口 为之后添加宝塔面板做准备

配置SSH
配置SSH密钥,实现免密登录(首次提交时仍需要验证密码),如之前配过可跳过此步。
ssh-keygen -t rsa -C "邮箱地址"连续敲回车确定,然后看到提示秘钥以保存在xxx路径下(如果没有出现提示就多敲几次回车)。 在提示的路径下找到id_rsa文件,复制文件内容,下面配置Git时会用到

配置Git
如果没有特别说明,安装过程中如有出现选择,一律选择yes(y),(即输入yes(y)然后点击回车)
准备工作
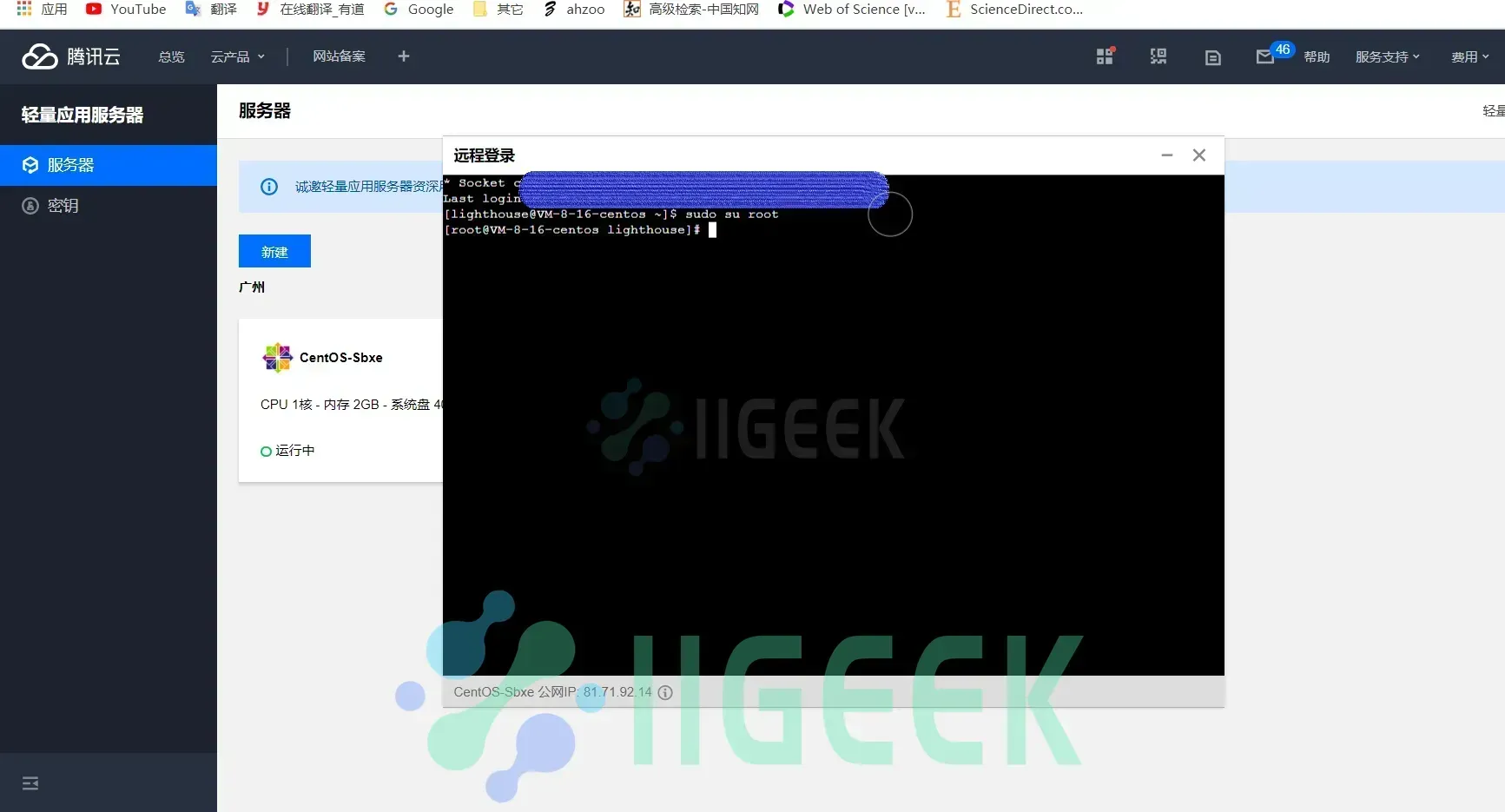
点击登录(见图一)
在弹出的面板中输入以下代码,切换到root用户
sudo su root
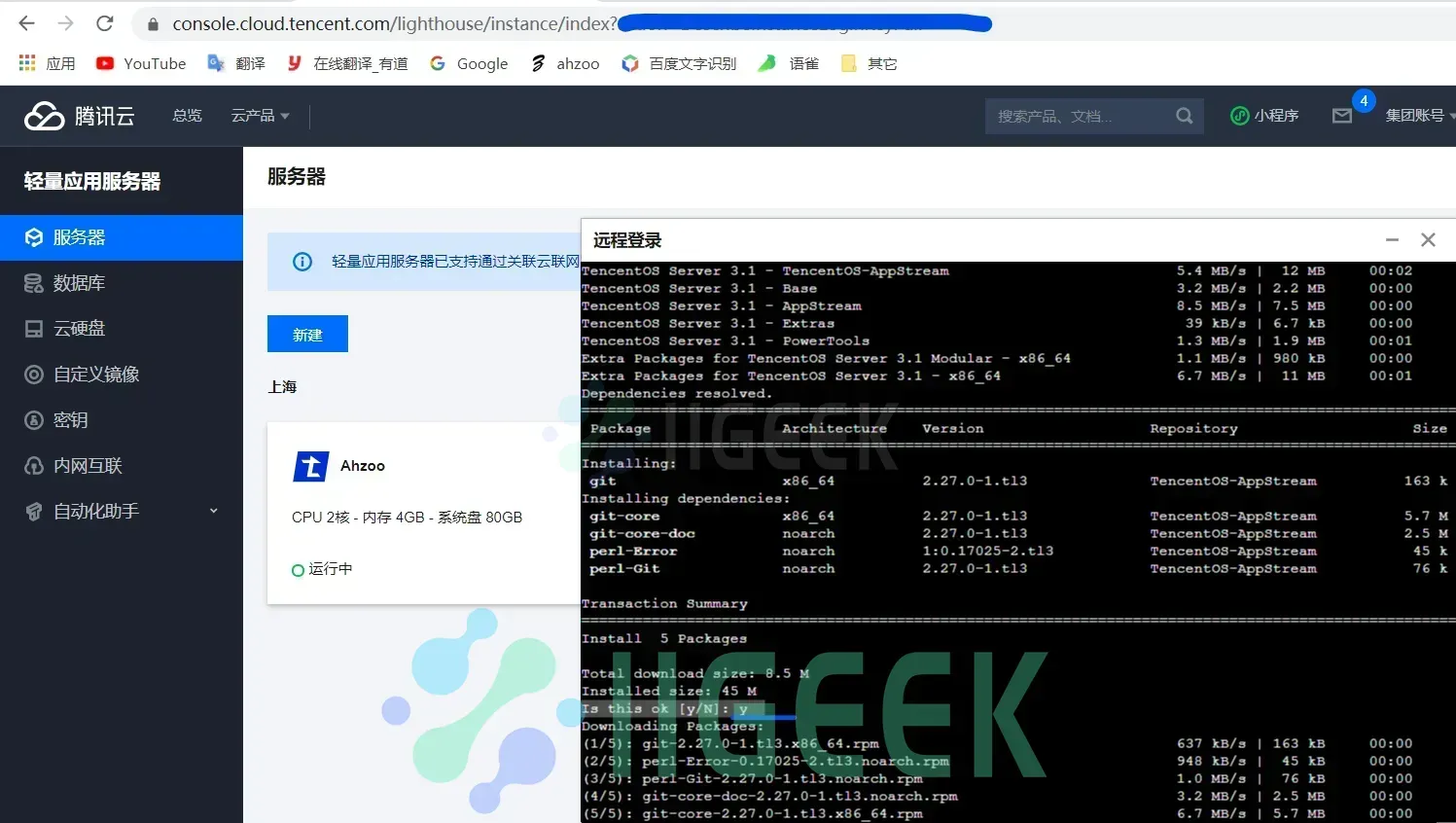
安装Git
yum install git
配置Git
创建git账户,并修改权限
adduser git
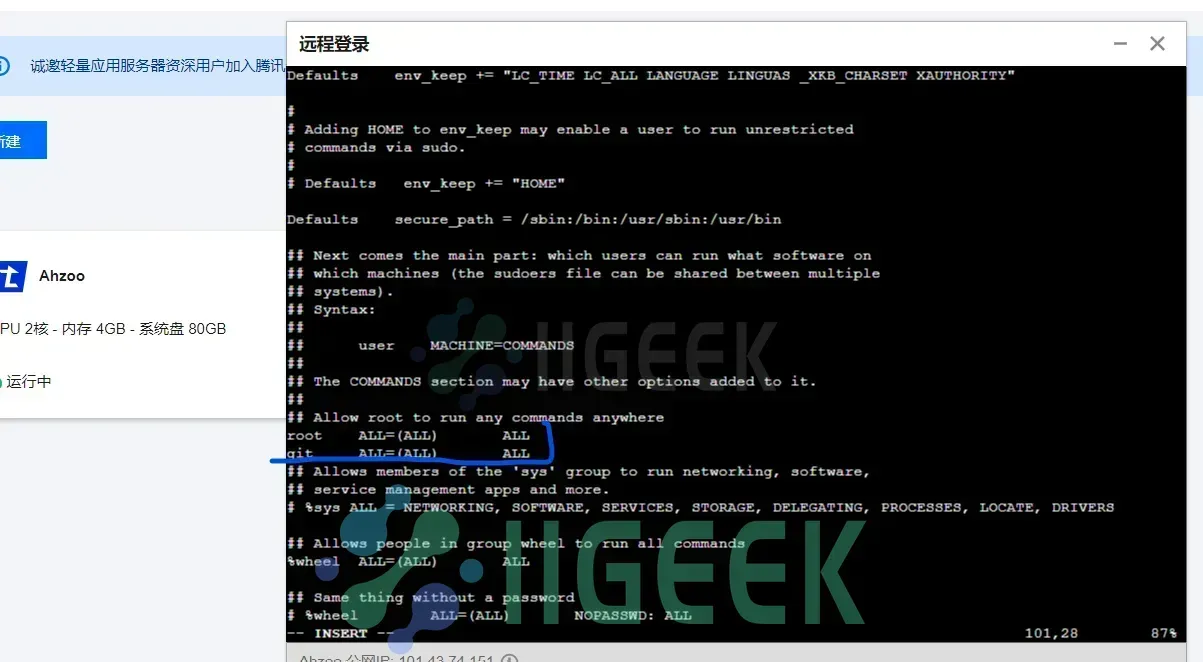
chmod 740 /etc/sudoers修改配置
vim /etc/sudoers点击键盘“i”建进入编辑模式,然后通过方向键编辑 找到root ALL=(ALL) ALL在其下方以相同格式添加git ALL=(ALL) ALL
root ALL=(ALL) ALL
git ALL=(ALL) ALL
点击Esc后输入:wq,保存退出
改回权限
chmod 400 /etc/sudoers设置git密码
sudo passwd git密码输入过程中不会显示,输完后直接回车即可,输入两次(密码需要包含大写加小写字母加数字)
配置SSH
切换为git用户,配置SSH
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys点击键盘“i”建进入编辑模式,然后通过方向键编辑
将本地生成的id_rsa.pub文件公钥复制进去(需要注意的是,如果之前配置过SSH,建议将同路径下的known_hosts文件删除,否则可能会报错,报错解决方法看后记), 点击Esc后输入:wq保存退出 赋予权限:
chmod 600 /home/git/.ssh/authorized_keys
chmod 700 /home/git/.ssh本地使用Git测试是否配置成功,桌面右键“Git Bash Here”
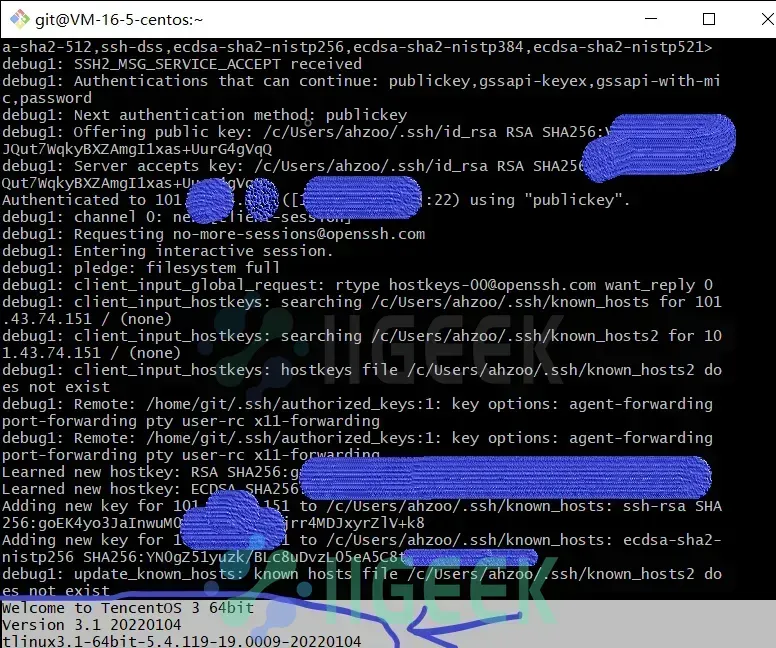
ssh -v git@服务器ip服务器ip为你的服务器公网ip,详见图一中的(公)后面的一串ip地址,即为服务器的公网ip
执行过程中出现选择,一律选择yes
如果执行过程中不需要输入密码且无报错,即为配置成功

Git仓库配置
使用root用户
sudo su root为hexo博客创建一个目录,赋予所有权限并设置所有者为git
mkdir /home/hexo
chown -R git:git /home/hexo
chmod -R 755 /home/hexo创建git仓库
mkdir /home/repo
cd /home/repo
git init --bare hexo.git创建Git钩子
vim /home/repo/hexo.git/hooks/post-receive点击键盘“i”建进入编辑模式,然后通过方向键编辑,将以下代码复制进去
#!/bin/bash
git --work-tree=/home/hexo --git-dir=/home/repo/hexo.git checkout -f点击Esc后输入:wq保存退出 修改权限
chown -R git:git /home/repo/hexo.git/hooks/post-receive
chmod +x /home/repo/hexo.git/hooks/post-receive修改git仓库的所有者为git:
chown -R git:git /home/repo安装宝塔面板
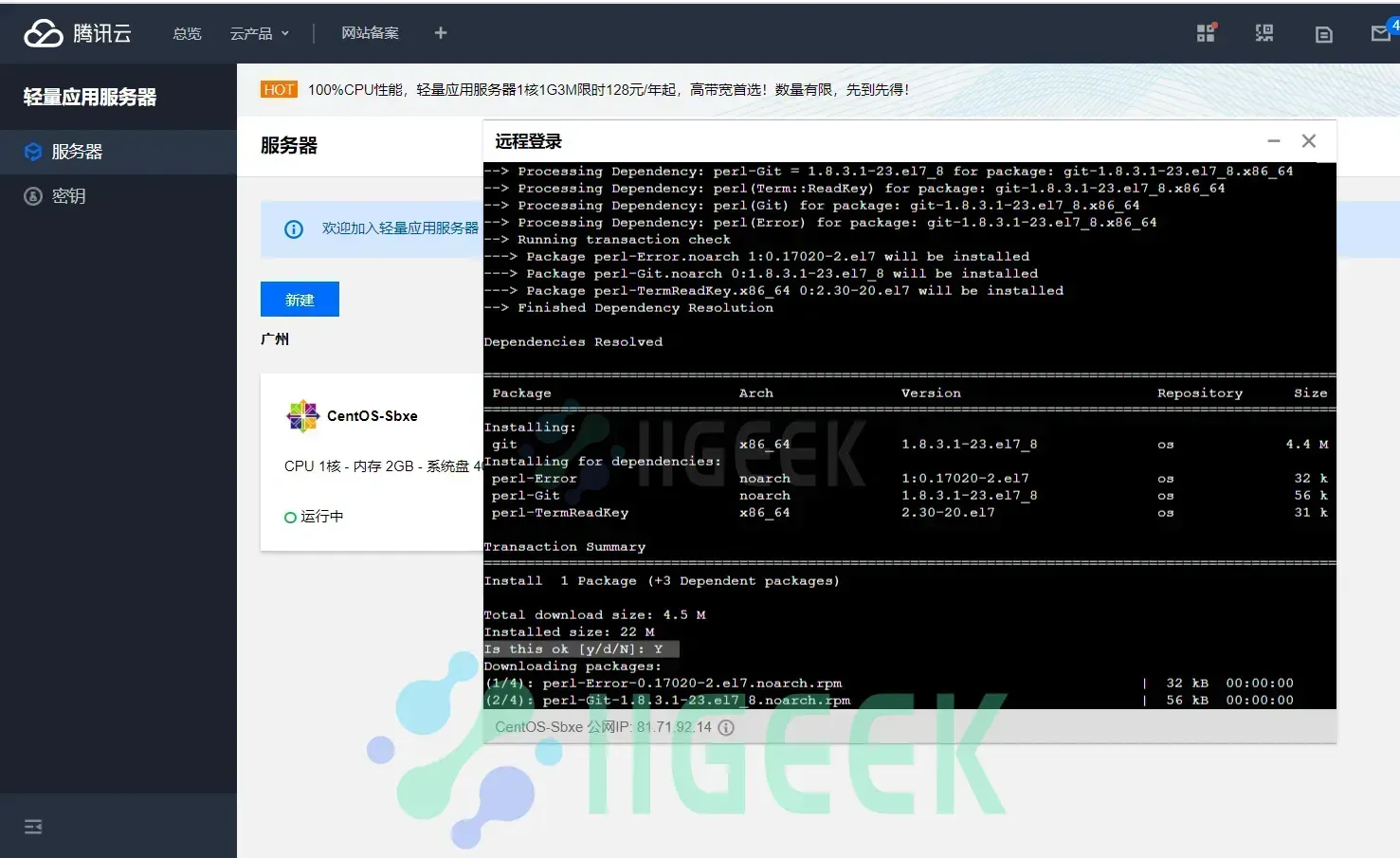
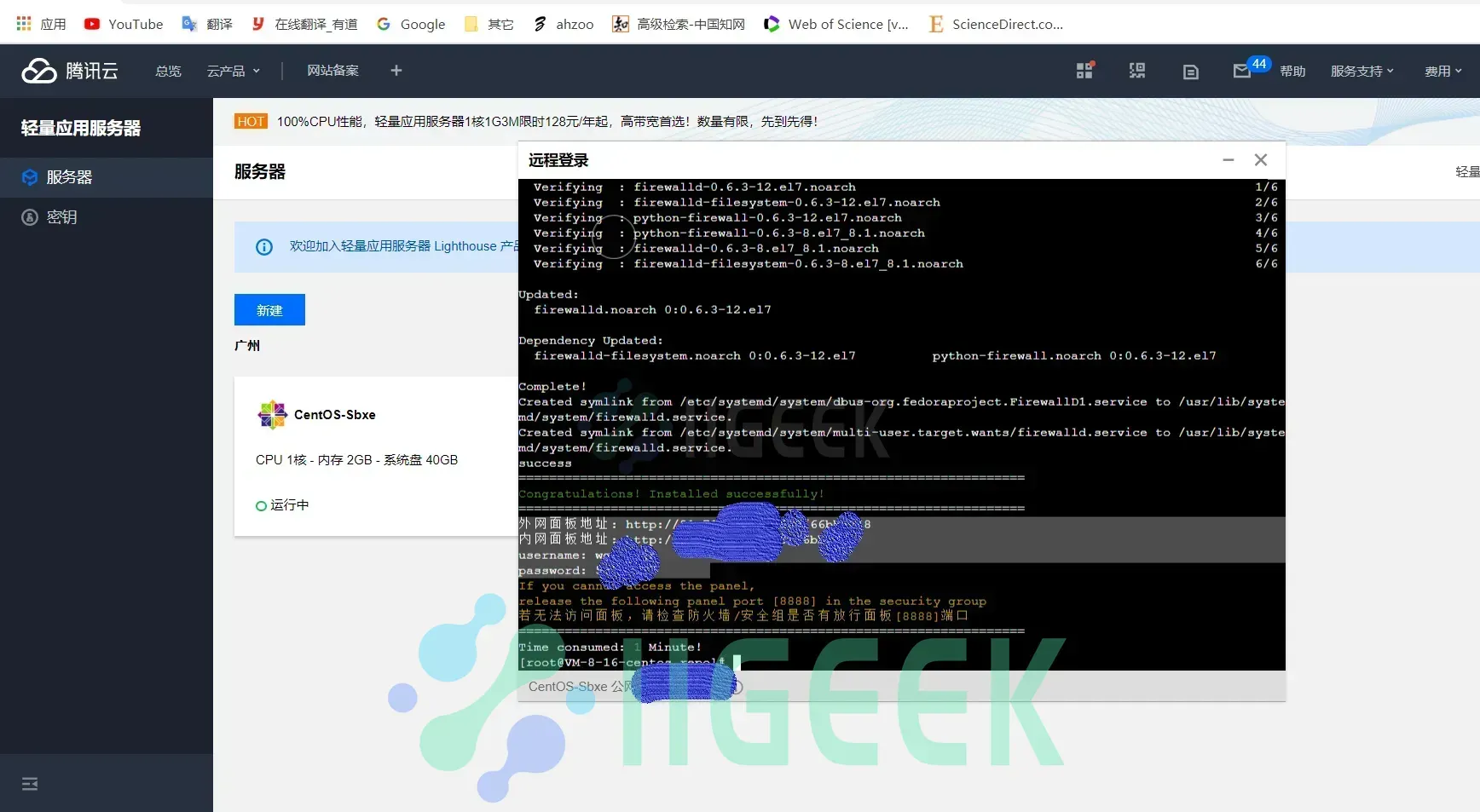
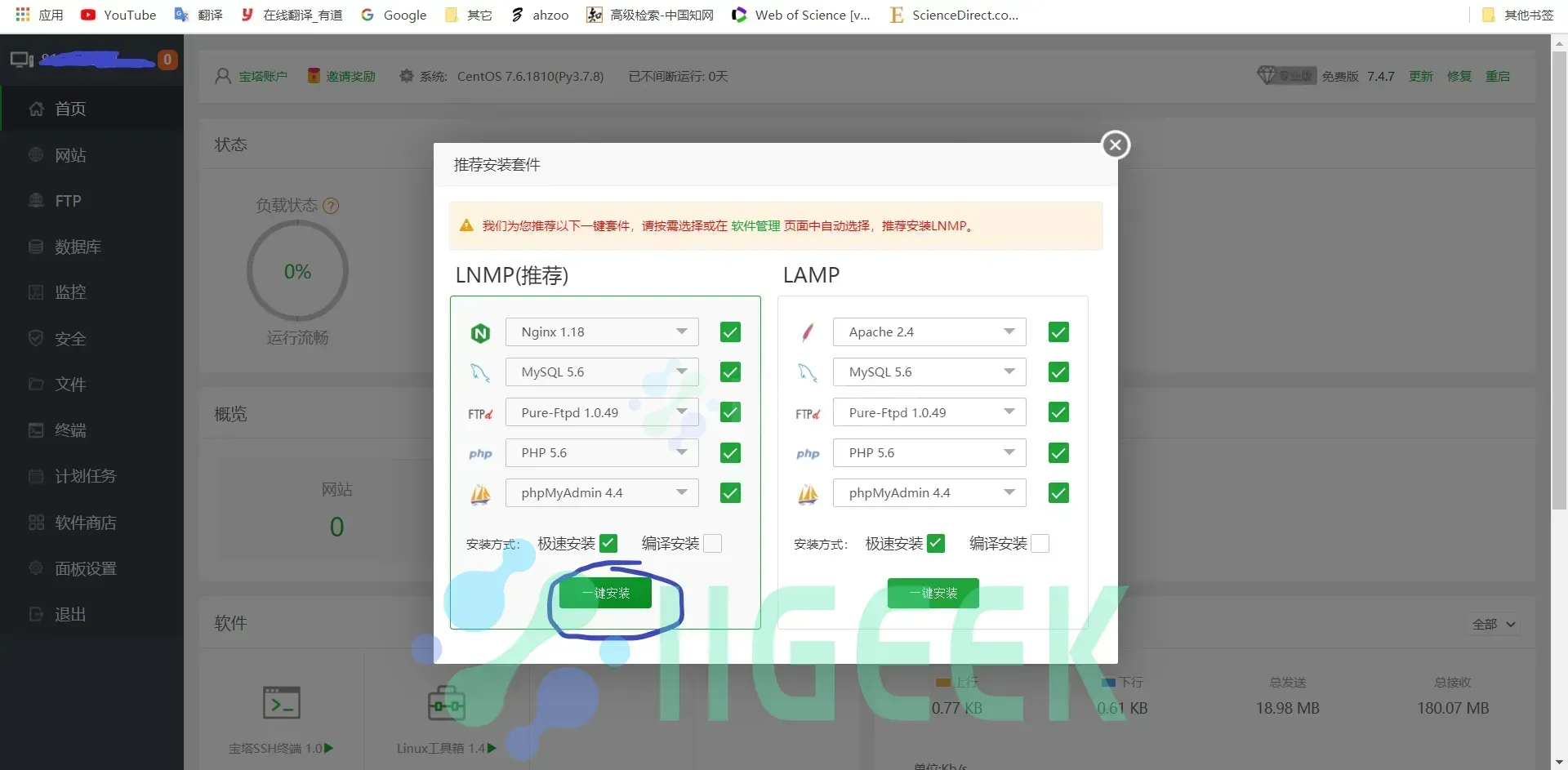
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh安装过程中出现选择一律输入y(yes)

安装完成后根据给出的地址(外网ip)及账号密码,登录宝塔

如果忘记宝塔账号密码可以输入以下指令查看账号密码(需要在root用户下)
cd /www/server/panel && python tools.py panel testnamewd
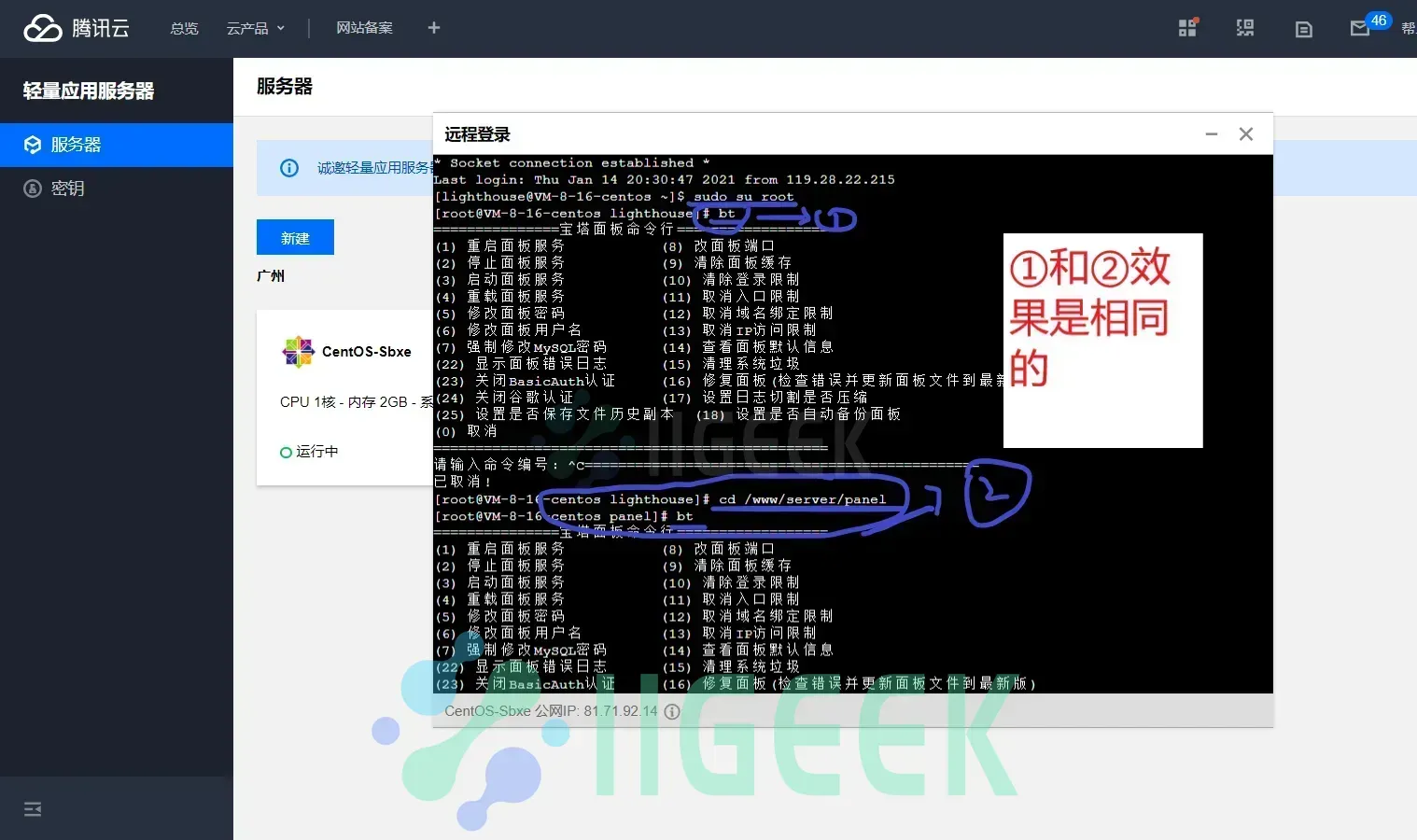
cd /www/server/panel && python tools.py panel testpasswd或者直接进入宝塔目录,选择操作指令
cd /www/server/panel
bt
进入宝塔面板后,按照提示安装Nginx

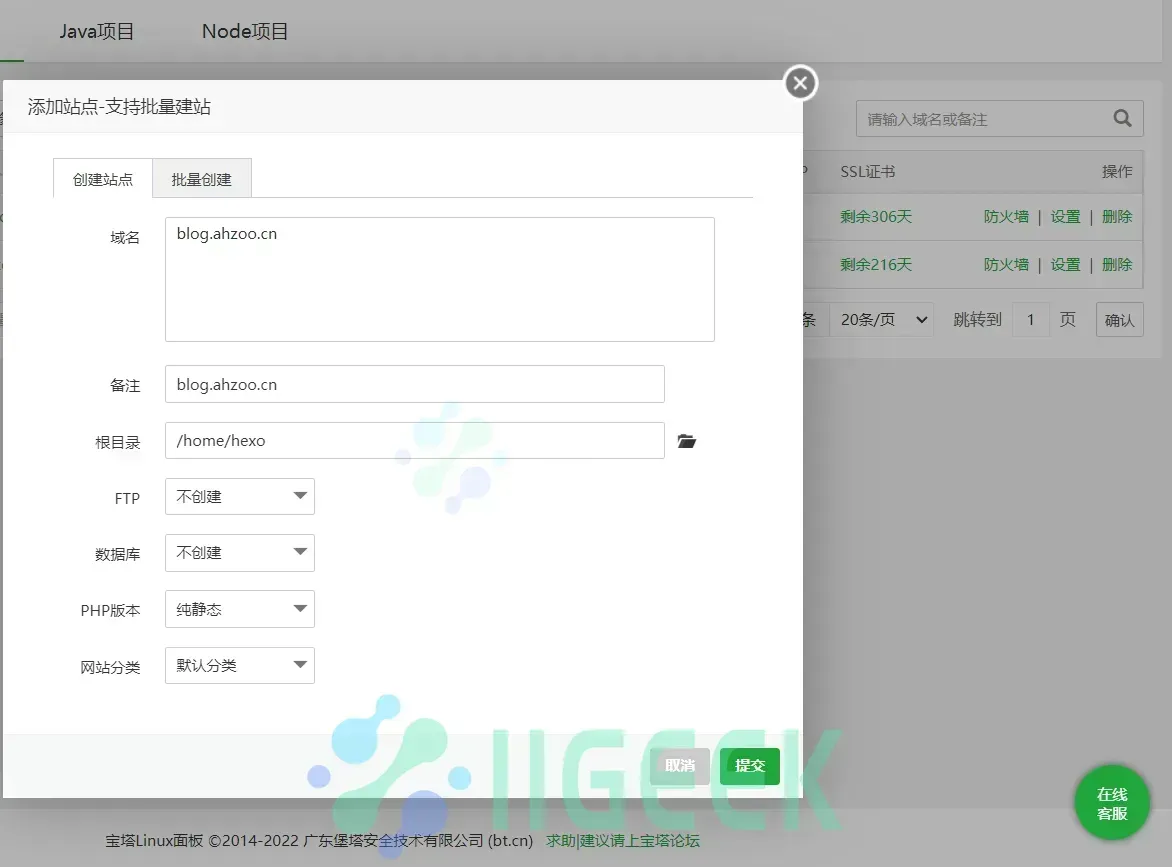
添加站点
宝塔面板点击网站,选择添加站点,输入域名,根目录设为/home/hexo,php版本选择纯静态,

最后,别忘了将服务器解析到域名
本地配置
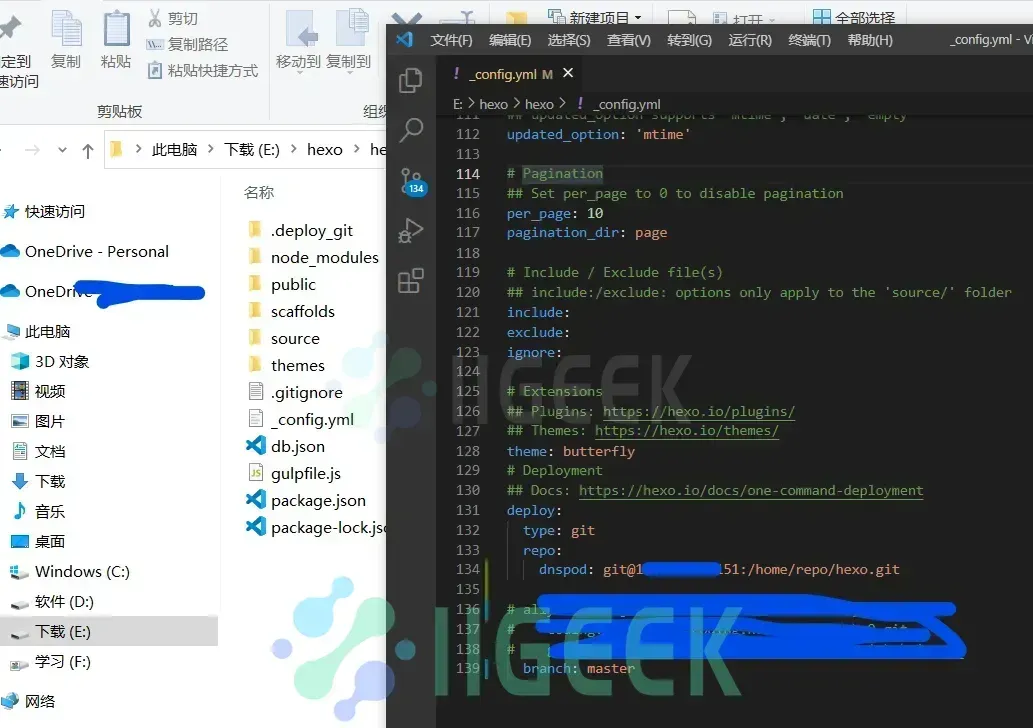
修改Hexo配置文件中的推送地址:
repo: git@域名或IP:/home/repo/hexo.git
如果Git配置失败,可以尝试使用root推送:
repo: root@域名或IP:/home/repo/hexo.git然后,将本地仓库与远程仓库关联:
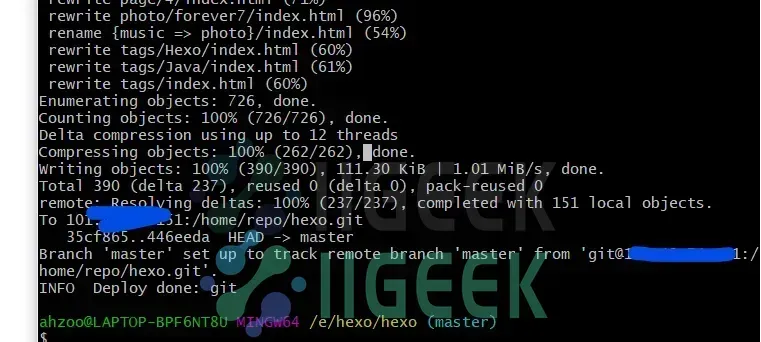
git remote add origin git@服务器IP:/home/repo/hexo.git最后三连(hexo clean && hexo g && hexo d)上传,输入域名访问即可

附加步骤
完成以上步骤后就可以通过域名访问网站了,接下来的步骤都是附加步骤
添加SSl证书
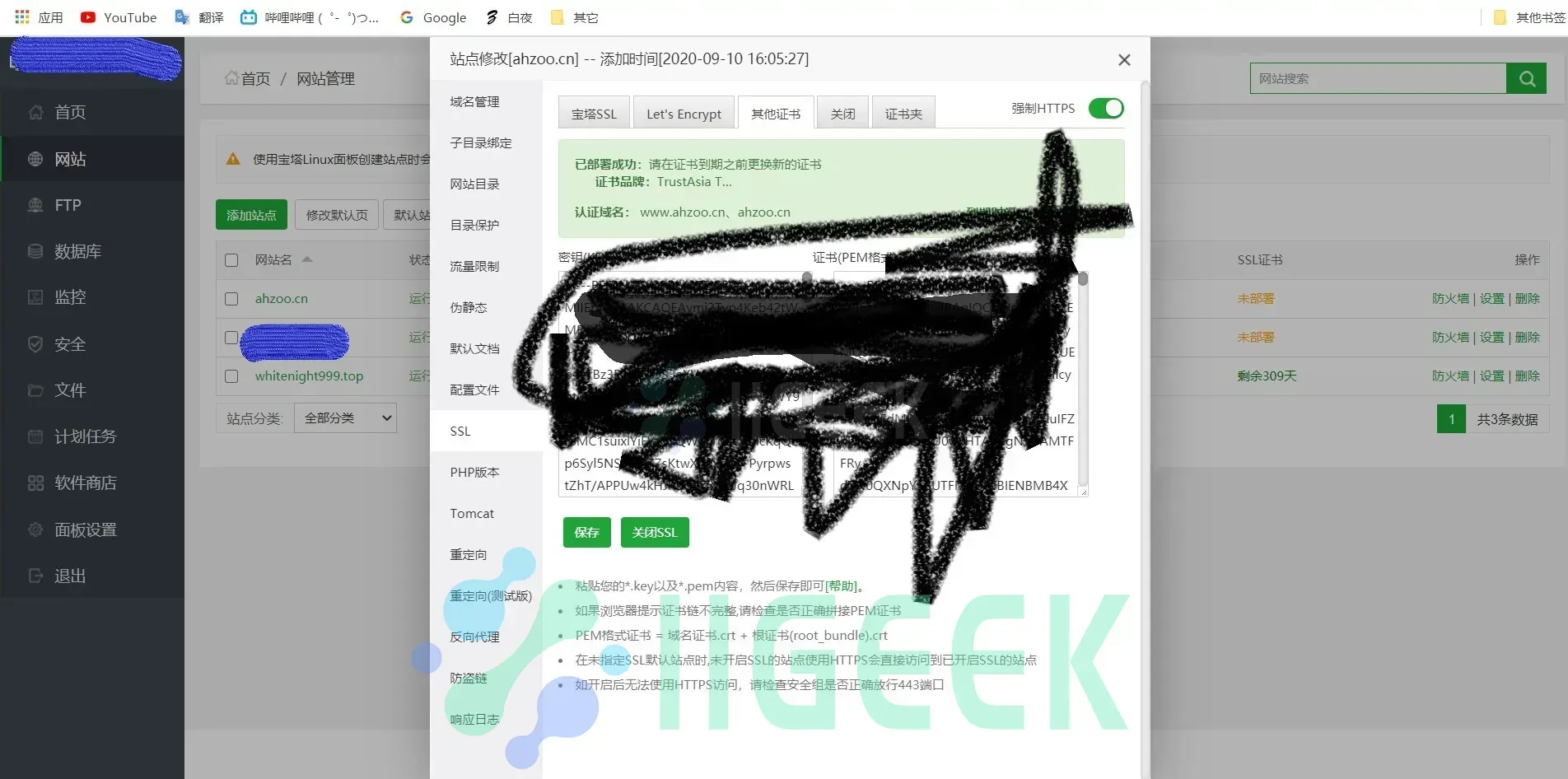
为网站设置SSL证书并强制HTTPS,开启HTTPS时需要放行443端口。 宝塔面板点击网站,找到刚才添加的站点,点击设置,选择SSL,可以在这里免费申请宝塔SSL证书,如果你已有证书的话,点击其它证书,将你的证书复制进去,点击保存,将右上角的强制HTTPS开启,至此完成所有步骤。

添加404界面
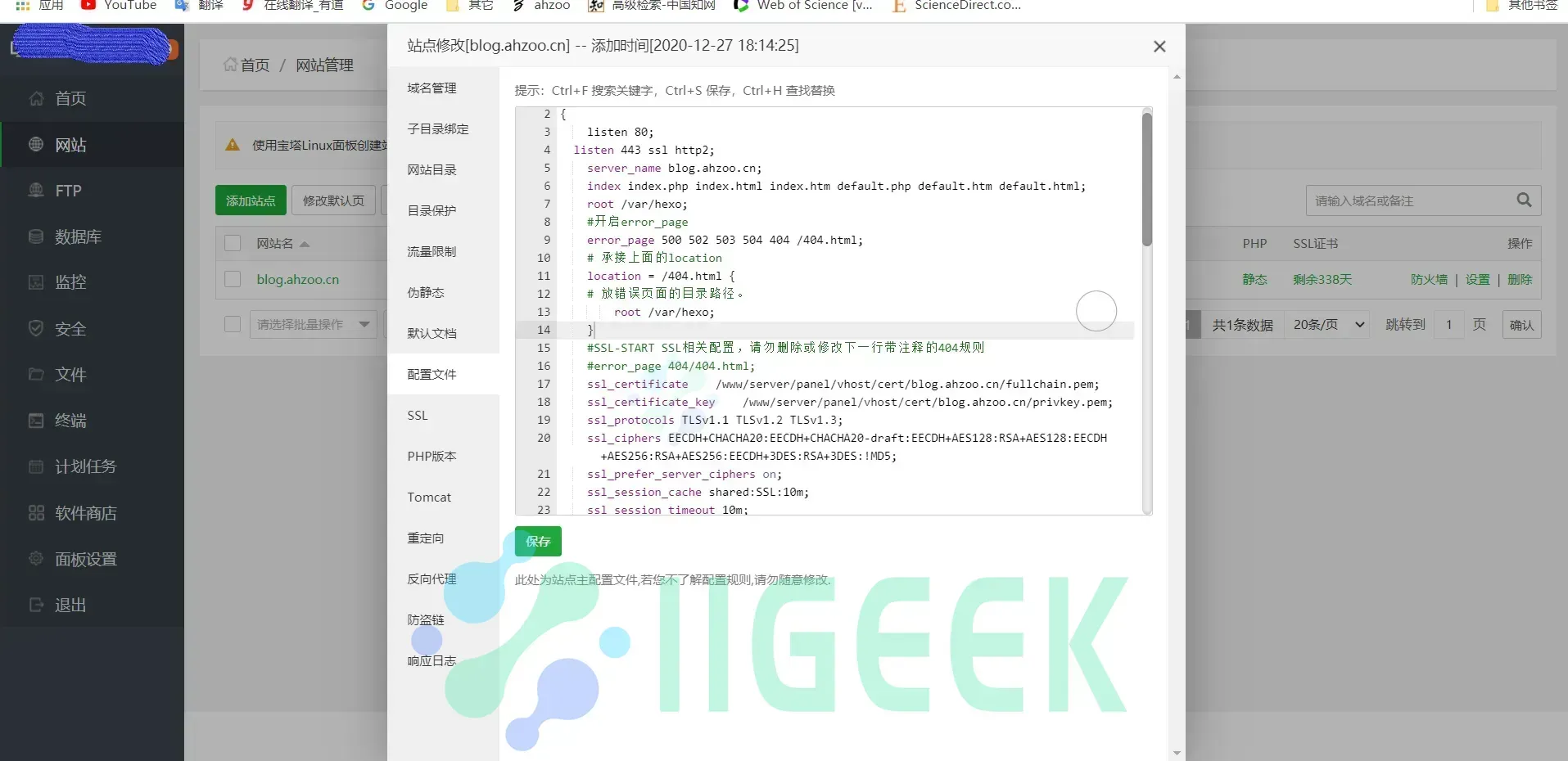
修改nginx.conf的server项(或者直接在宝塔面板的目标站点操作) 添加如下代码:
#开启error_page
error_page 500 502 503 504 404 /404.html;
location location = /404.html {
root /home/hexo;
}
后记
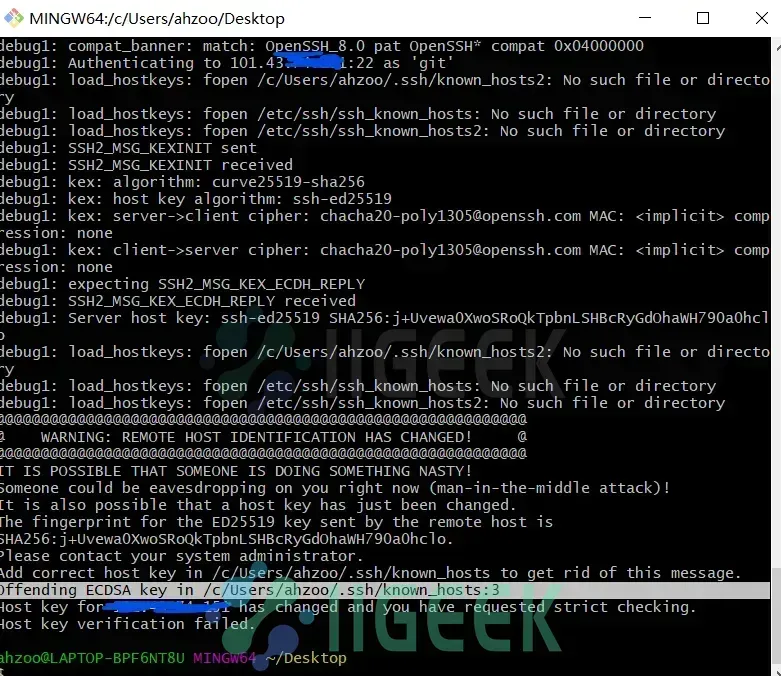
hexo d时known_hosts报错,提示冲突

解决方法:根据报错给出的地址,找到known_hosts文件,因为我这里是第三行报错,所以就直接把known_hosts文件第三行删除即可
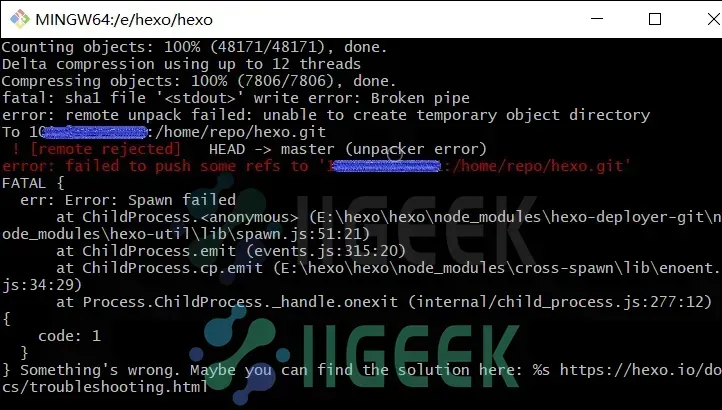
hexo -d时报错:
! [remote rejected] HEAD -> master (unpacker error)
error: failed to push some refs to 'xxx.xxx.xxx:/home/repo/hexo.git'
FATAL {
这种情况多半是目录所有者不是git;
设置hexo仓库目录所有者为git:
chown -R git:git /home/hexo设置git仓库目录所有者为git:
chown -R git:git /home/repo然后再上传;
如果还是不行,建议使用root推送;
在hexo配置文件中修改:
repo: root@域名或IP:/home/repo/hexo.git如果root无法推送,同样大概率也是因为文件所有者问题,将hexo仓库和git仓库的所有者修改为root即可
- 如何判断文件夹所有者是否正确呢?
回到/home目录,
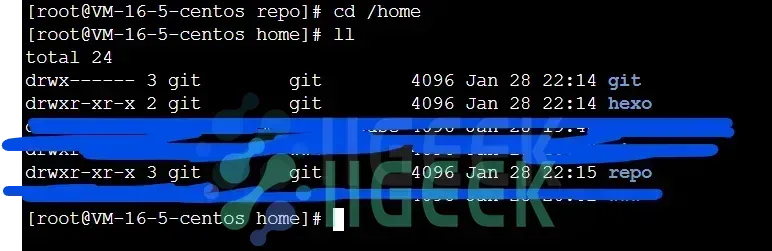
查看git仓库和hexo仓库的文件夹所有者:
# cd /home
# ll正常情况可以看到git仓库和hexo仓库的文件夹所有者全为git
drwxr-xr-x 2 git git 4096 Jan 28 22:14 hexo
drwxr-xr-x 3 git git 4096 Jan 28 22:15 repo
8. 写文章、发布文章
首先在博客根目录下右键打开git bash,安装一个扩展npm i hexo-deployer-git。
然后输入hexo new post "article title",新建一篇文章。
然后打开I:\MyBlog\source\_posts的目录,可以发现下面多了一个文件夹和一个.md文件,一个用来存放你的图片等数据,另一个就是你的文章文件啦。
你可以会直接在Typora里面编写markdown文件,也可以用用其他编辑md文件的软件的工具编写。
编写完markdown文件后,根目录下输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到github上。这时打开你的github.io主页就能看到发布的文章啦。
到这儿基本第一部分就完成了,已经完整搭建起一个比较简陋的个人博客了,接下来我们就可以对我们的博客进行个性化定制了。
第二部分 定制
每个主题有不同的配置方法,详情请参考主题相关文档












暂无评论内容